Hello bro sis,
Gue bingung udah lama nih blog ga punya artikel yang menghasilkan trafik tinggi. Daripada kosong mendingan gue update artikel mengenai blog aja.
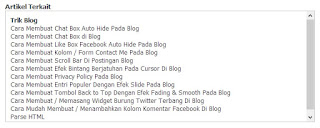
Suatu artikel tentu mempunyai hubungan terkait dengan artikel lainnnya, entah karena terkait labelnya atau terkait topik bahasannya. Nah untuk banyak orang untuk membuat artikel terkait kadang menggunakan permalink dari widget yang diambil dari pihak ke3. Tapi untuk membuat artikel terkait yang dibawah postingan tentu saja harus menggunakan script tersendiri yang disimpan di template blog kita.
Nah untuk mempersingkah bahasan mendingan kita langsung aja menuju tipsnya Membuat menu Artikel Terkait dibawah postingan.
Untuk beberapa template kadang ada banyak kode <data:post.body/>, coba saja 1/1 untuk menempatkannya. Jika blog anda sudah mempunyai setingan read more, silahkan letakan kodenya dibawah <data:post.body/> dalam script read more.
Gimana? Kalau berhasil silahkan SHARE atau LIKE artikel ini agar yang lain juga merasakan manfaatnya.
Gue bingung udah lama nih blog ga punya artikel yang menghasilkan trafik tinggi. Daripada kosong mendingan gue update artikel mengenai blog aja.
Suatu artikel tentu mempunyai hubungan terkait dengan artikel lainnnya, entah karena terkait labelnya atau terkait topik bahasannya. Nah untuk banyak orang untuk membuat artikel terkait kadang menggunakan permalink dari widget yang diambil dari pihak ke3. Tapi untuk membuat artikel terkait yang dibawah postingan tentu saja harus menggunakan script tersendiri yang disimpan di template blog kita.
Nah untuk mempersingkah bahasan mendingan kita langsung aja menuju tipsnya Membuat menu Artikel Terkait dibawah postingan.
- Pertama silahkan cari dulu kode <data:post.body/>
- lalu letakan kode dibawah ini tepat dibawah <data:post.body/>
<b:if cond='data:blog.pageType == "item"'><div style='margin-top: 10px;'><strong>Artikel Terkait</strong> <div class='rbbox'> <div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'> <div id='ardi33'/> <script type='text/javascript'> var homeUrl3 = "<data:blog.homepageUrl/>"; var maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10; maxNumberOfPostsPerLabel = 100; maxNumberOfLabels = 3; function listEntries10(json) { var ul = document.createElement('ul'); var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ? json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i < maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } var li = document.createElement('li'); var a = document.createElement('a'); a.href = alturl; if(a.href!=location.href) { var txt = document.createTextNode(entry.title.$t); a.appendChild(txt); li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l < json.feed.link.length; l++) { if (json.feed.link[l].rel == 'alternate') { var raw = json.feed.link[l].href; var label = raw.substr(homeUrl3.length+13); var k; for (k=0; k<20; k++) label = label.replace("%20", " "); var txt = document.createTextNode(label); var h = document.createElement('b'); h.appendChild(txt); var div1 = document.createElement('div'); div1.appendChild(h); div1.appendChild(ul); document.getElementById('ardi33').appendChild(div1); } } } function search10(query, label) { var script = document.createElement('script'); script.setAttribute('src', query + 'feeds/posts/default/-/' + label + '?alt=json-in-script&callback=listEntries10'); script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script); } var labelArray = new Array(); var numLabel = 0; <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> textLabel = "<data:label.name/>"; var test = 0; for (var i = 0; i < labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels = (labelArray.length <= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } } </b:loop> </b:loop> </script> </div> <script type='text/javascript'>RelPost();</script></div> </div> </b:if>
Untuk beberapa template kadang ada banyak kode <data:post.body/>, coba saja 1/1 untuk menempatkannya. Jika blog anda sudah mempunyai setingan read more, silahkan letakan kodenya dibawah <data:post.body/> dalam script read more.
Gimana? Kalau berhasil silahkan SHARE atau LIKE artikel ini agar yang lain juga merasakan manfaatnya.