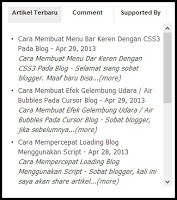
Kembali lagi update soal script untuk mempercantik blog. Kali ini yang bakalan gue update adalah mengenai cara mempercantik widget blog. Pernah ga kalian melihat sidget seperti dibawah ini. Widget yang mempunyai 3 pilihan kotak yang berbeda beda. Biasanya berisi mengenai widget komentar, post terbaru dan about. Disebut juga widget Multi Tab.
Pengen punyai widget kayak gitu? Yuk kita coba membuatnya bareng-bareng.
1. Pertama login ke Blog kalian masing-masing.
2. masuk ke menu template dan jangan lupa untuk back up terlebih dahulu templatenya, supaya kalau terjadi error masih bisa di kembalikan.
3. Cari kode </head> lalu letakan kode dibawah ini tepat di atasnya.
5. Kembali ke blogger dan masuk ke menu tata letak.
6. Buatlah 1 buah widget HTML/Javascript dan copas saja script dibawah ini untuk diletakan disana.
Keterangan script:
Lalu save dan lihat kondisi perubahan blognya? Terlihat lebih profesional bukan?
Silahkan SHARE atau LIKE untuk artikel ini jika bermanfaat untuk kamu agar yang lain juga bisa merasakan kerennya blog dengan widget 3 kolom.
Pengen punyai widget kayak gitu? Yuk kita coba membuatnya bareng-bareng.
1. Pertama login ke Blog kalian masing-masing.
2. masuk ke menu template dan jangan lupa untuk back up terlebih dahulu templatenya, supaya kalau terjadi error masih bisa di kembalikan.
3. Cari kode </head> lalu letakan kode dibawah ini tepat di atasnya.
<script type='text/javascript'>4. Kemudian simpan templatenya dan pastikan tidak ada error.
//<![CDATA[
function tabtampil_oom(TPID, id)
{
var Tabtampil = document.getElementById(TPID);
var TTs = Tabtampil.firstChild;
while (TTs.className != "TTs" ) TTs = TTs.nextSibling;
var TT = TTs.firstChild;
var i = 0;
do
{
if (TT.tagName == "A")
{
i++;
TT.href = "javascript:tabtampil_ubah('"+TPID+"', "+i+");";
TT.className = (i == id) ? "Active" : "";
TT.blur();
}
}
while (TT = TT.nextSibling);
var Halamans = Tabtampil.firstChild;
while (Halamans.className != 'Halamans') Halamans = Halamans.nextSibling;
var Halaman = Halamans.firstChild;
var i = 0;
do
{
if (Halaman.className == 'Halaman')
{
i++;
if (Halamans.offsetHeight) Halaman.style.height = (Halamans.offsetHeight-2)+"px";
Halaman.style.overflow = "auto";
Halaman.style.display = (i == id) ? 'block' : 'none';
}
}
while (Halaman = Halaman.nextSibling);
}
function tabtampil_ubah(TPID, id) { tabtampil_oom(TPID, id);
}
function tabtampil_inisial(TPID) { tabtampil_oom(TPID, 1);
document.write('');}
//]]>
</script>
5. Kembali ke blogger dan masuk ke menu tata letak.
6. Buatlah 1 buah widget HTML/Javascript dan copas saja script dibawah ini untuk diletakan disana.
<style type="text/css">
div.TabTampil div.TTs
{height: 24px; overflow: hidden; }
div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active
{ background-color: #eee; }
div.TabTampil div.Halamans
{ clear: both; border: 1px solid #fff; overflow: hidden; background-color: #ffffff;}
div.TabTampil div.Halamans div.Halaman
{ height: 100%; padding: 0px; overflow: hidden; }
div.TabTampil div.Halamans div.Halaman div.Alas
{ padding: 3px 5px; }
div.TabTampil div.TTs a
{ border-left:1px solid #eee; border-right:1px solid #eee; border-top:1px solid #eee; border-bottom:0px solid #eee; float: left;
display: block; width: 95px; text-align: center; vertical-align: middle; height: 24px; padding-top: 3px; text-decoration: none; font-family: "Arial", Serif;
font-size: 11px; font-weight: 900; color: #000000}
</style>
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 300px;" class="TTs"> <a>Tab 1</a> <a>Tab 2</a> <a>Tab 3</a></div>
<div style="width: 300px; height: 300px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
Taruh content Tab 1 disini
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Taruh content Tab 2 disini
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Taruh content Tab 3 disini
</div>
</div>
</div>
</div>
</div></form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
Keterangan script:
- #eee Kode yang berwarna Merah adalah kode warna untuk Tab.
- #fff dan #ffffff Kode yang berwarna Biru adalah kode warna untuk Border dan background Main Body Widget.
- #eee Kode yang berwarna Orange adalah kode warna untuk Border Tab.
- #000000 Kode yang berwarna Ungu adalah kode warna untuk Tulisan.
Lalu save dan lihat kondisi perubahan blognya? Terlihat lebih profesional bukan?
Silahkan SHARE atau LIKE untuk artikel ini jika bermanfaat untuk kamu agar yang lain juga bisa merasakan kerennya blog dengan widget 3 kolom.